A few years ago, a company I work for, started getting slammed with requests to ensure that our online content platform and content itself was Section 508 compliant or WCAG accessible for eCommerce sites. What is it? What does that mean?
What is section 508?
Section 508 refers to a statutory section in the Rehabilitation Act of 1973 (found at 29 U.S.C. 794d). Congress significantly strengthened section 508 in the Workforce Investment Act of 1998. Its primary purpose is to provide access to and use of Federal executive agencies’ electronic and information technology (EIT) by individuals with disabilities. The statutory language of section 508 can be found at www.section508.gov.
Section 508 requirements are separate from, but complementary to, requirements in sections 501 and 504 of the Rehabilitation Act that require, among other things, that agencies provide reasonable accommodations for employees with disabilities, provide program access to members of the public with disabilities, and take other actions necessary to prevent discrimination on the basis of disability in their programs.
Shoppers who are visually impaired such those who are or might be:
- Completely blind need to use a screen reader to browse a website or shop online.
- Be color-blind and websites should appear and look usable to those who cant see the color contrasts.
- Audibly deaf or have hearing impairments can’t hear what is playing in a product demo video.
There are various other scenarios where the impaired are not able to have a pleasant shopping experience online.
Why is it important?
- You want to make sure that ALL of your online shoppers, regardless of any visual or audible impairments, are able to have a good shopping experience.
- Though you may have not realized, a non-accessible website excludes a certain percentage of users from being able to use your website. Some may consider this intentional even though it was not and more of a hind-sight.
- Lastly, and the most unfortunate reason is that many small business owners or website operators are getting sued for not being compliant or accessible.
- In some states, the penalties can be astounding for each occurrence.
- One company (name withheld) was sued over 4 times by the SAME legal firm
- Many small business owners have had to shutdown or go out of business due to the lawsuits.
Most Common examples of compliance issues
While there are many possible ways to violate compliance, here are the most common:
- Contrast issues make it difficult for the visually-impaired to see the content or links.
- Images don’t have enough descriptive alt text information.
- Images might contain embedded text. Screen-readers cannot read this information when its a part of an image
- Videos lack Closed Captions or Subtitles
- Link titles are not descriptive about what the link is for.
- Site is not keyboard or navigation friendly and not usable for people who cannot used a mouse. missing tabbed navigation.
- Form labels are missing. If you request information from your users, their screen readers need to be able to explain to the user what information each form field is asking for.
- Missing document language. How are the screen readers supposed to know that your page is in English or Spanish?
How can I become complaint?
There’s the easy way and the really difficult way depending on what type of website you have, the CMS or site platform, the type of content, etc. Here are my key recommendations:
- Run a site analysis. See our suggested tools in the next section.
- I suggest testing against WCAG 2.1 Level AA guidelines. Anything you fix to satisfy 2.1 Level AA will also fix or pass tests for WCAG 2.0 and also Level A.
- Prioritize the issues found in the assessment in the following order:
- Fix errors first. Warnings and tips can wait until later.
- Prioritize by usage / frequency of use. More important to fix site-wide errors or areas where your users engage the most than a page that only gets a few hits a month.
- Prioritize by business-critical functionality. Product catalog search or the cart checkout process is business critical whereas the Company About Us page is not as important.
- Re-validate your fixes
- Repeat and incrementally optimize and resolve the issues by tackling the warnings next.
Suggested Tools
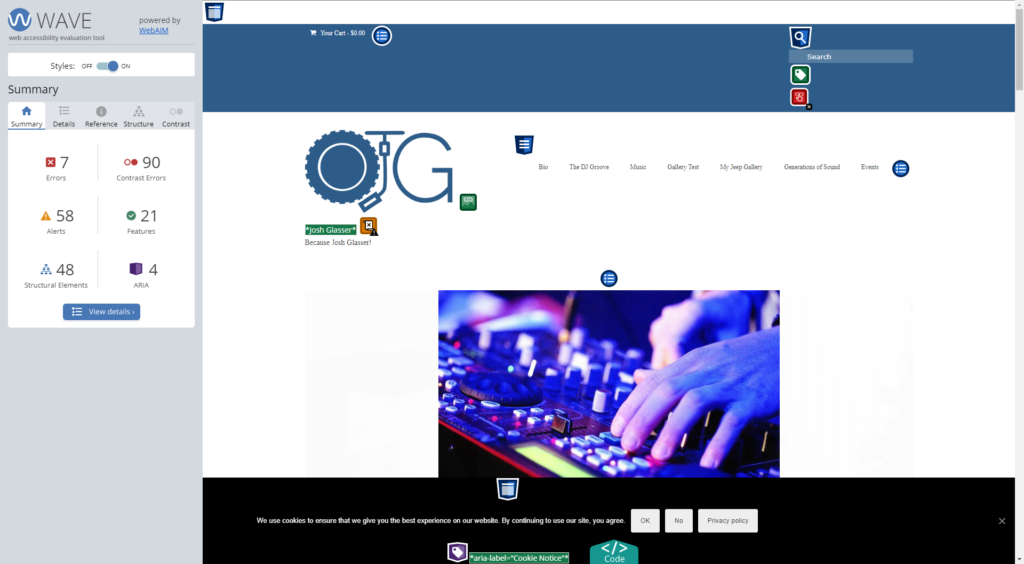
WebAIM browser extension
This will quickly tell you what elements of your website are producing errors vs warnings or tips to correct issues.
See below for an example. Yes, sadly my personal blog doesn’t pass yet. I’ll tackle this after resolving issues for my other important sites. 🙂

AXE Chrome Plugin
achecker.ca Online Tester
pa11y.org
JAWS Screen Reader
A very common and highly recommended Screen reader
http://www.checkmycolours.com
This site can help you identify your color contrast ratios.
Resources
- https://www.w3.org/WAI/standards-guidelines/wcag/
- http://www.508checker.com/what-is-508-compliance
- Access-Board.gov.
- https://www.ada.gov/
- www.section508.gov, the website of the Federal Information Technology Accessibility Initiative
- www.ittatc.org, the website of the Information Technology and Technical Assistance Training Center
Books
Web Accessibility: Web Standards and Regulatory Compliance